Mobil Dostu Tasarım: Her Ekranda Mükemmel Bir Deneyim
Mobil dostu tasarım, günümüzde web sitelerinin ve uygulamaların olmazsa olmaz özelliklerinden biri haline geldi. Akıllı telefonların ve tabletlerin yaygınlaşmasıyla birlikte, kullanıcıların büyük bir kısmı internet deneyimlerini mobil cihazlar üzerinden gerçekleştiriyor. Bu nedenle, bir web sitesinin veya uygulamanın mobil cihazlarda sorunsuz bir şekilde çalışması, kullanıcı memnuniyeti ve iş başarısı için kritik önem taşıyor.

Mobil Dostu Tasarımı Neden Önemli?
- Kullanıcı Deneyimi: Mobil dostu bir tasarım, kullanıcıların web sitenizde veya uygulamanızda kolayca gezinmelerini, istedikleri bilgilere hızlıca ulaşmalarını ve keyifli bir deneyim yaşamalarını sağlar.
- SEO: Arama motorları, mobil uyumlu siteleri daha üst sıralarda göstermeyi tercih ediyor. Bu da sitenizin daha fazla kişiye ulaşmasını sağlar.
- Dönüşüm Oranları: Mobil dostu bir tasarım, kullanıcıların sitede daha fazla zaman geçirmesini, daha fazla sayfayı ziyaret etmesini ve nihayetinde satın alma veya dönüşüm yapma olasılığını artırır.
- Marka İmajı: Profesyonel ve modern bir görünüm sunan mobil dostu bir tasarım, markanızın itibarını güçlendirir.
Mobil Dostu Tasarımın Temel Özellikleri
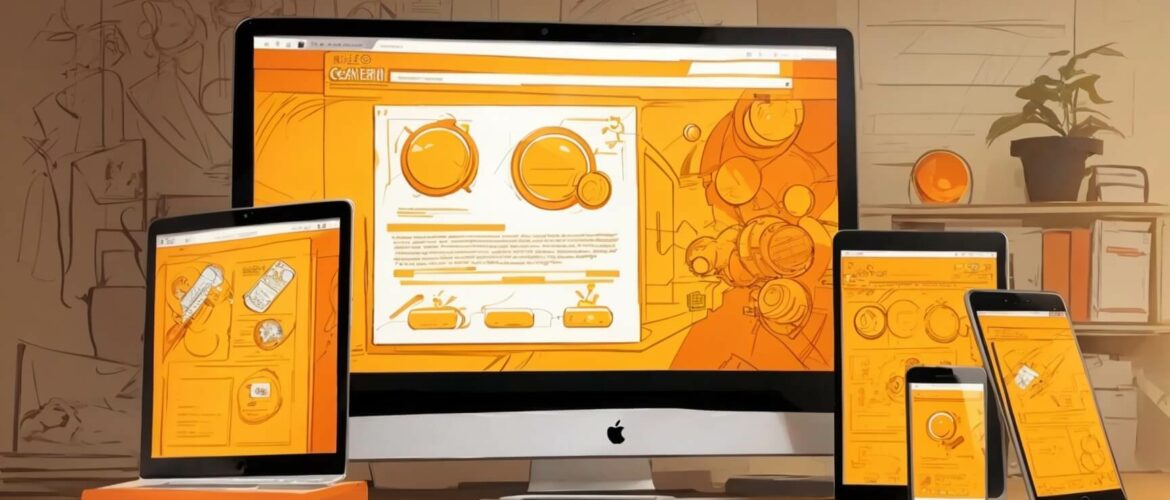
- Duyarlı Tasarım (Responsive Design): Web sitesinin veya uygulamanın farklı ekran boyutlarına (telefon, tablet, bilgisayar) otomatik olarak uyum sağlamasıdır.
- Hızlı Yükleme Süreleri: Mobil cihazların yavaş internet bağlantılarına sahip olabileceği göz önünde bulundurularak, sayfaların hızlı yüklenmesi önemlidir.
- Büyük ve Dokunulabilir Düğmeler: Kullanıcıların parmaklarıyla kolayca dokunabileceği boyutlarda düğmeler kullanılmalıdır.
- Basit ve Okunaklı Yazı Tipleri: Küçük ekranlarda okunabilirliği kolaylaştırmak için uygun yazı tipleri ve boyutları seçilmelidir.
- Minimum Kaydırma: Kullanıcıların sayfada gereksiz yere yukarı aşağı kaydırması engellenmelidir.
- Optimum Görsel Kullanımı: Görsellerin boyutları ve sıkıştırma ayarları, yükleme sürelerini etkilemeden kaliteyi koruyacak şekilde ayarlanmalıdır.
Mobil Dostu Tasarım Nasıl Yapılır?
- Duyarlı Tasarım Çerçeveleri: Bootstrap, Foundation gibi duyarlı tasarım çerçevelerinden yararlanılabilir.
- CSS Medya Sorguları: Farklı ekran boyutlarına göre farklı stil uygulamak için CSS medya sorguları kullanılabilir.
- Mobil Cihaz Simülatörleri: Tasarım sürecinde mobil cihaz simülatörleri ile tasarımların farklı cihazlardaki görünümü kontrol edilebilir.
- Mobil Dostu İçerik: Uzun paragraflar yerine kısa ve öz cümleler kullanmak, listeler oluşturmak ve görsel öğelerle içeriği desteklemek önemlidir.
Sonuç olarak, mobil dostu tasarım, günümüzde dijital dünyada başarılı olmak isteyen herkes için vazgeçilmez bir unsurdur. Kullanıcı deneyimini en üst düzeye çıkarmak, arama motorlarında daha üst sıralarda yer almak ve iş hedeflerinize ulaşmak için mobil dostu tasarıma yatırım yapmanız önemlidir.
